制作网页版幻灯片——impress.js
impress.js 是一个基于 CSS3 运行在现代浏览器上的表现框架,它的灵感来源于 prezi.com。如果你有一点 web 的基础,你可以用它来制作幻灯片,而且效果十分绚丽,你可以轻松地做出旋转、划动、缩放等特效。因为它是遵循 MIT 和 GPLv2+ 协议的,所以你可以对 impress.js 的源码做任意修改。而且,还有在线的所见即所得的编辑网站 Dyapos 以及 Strut 等
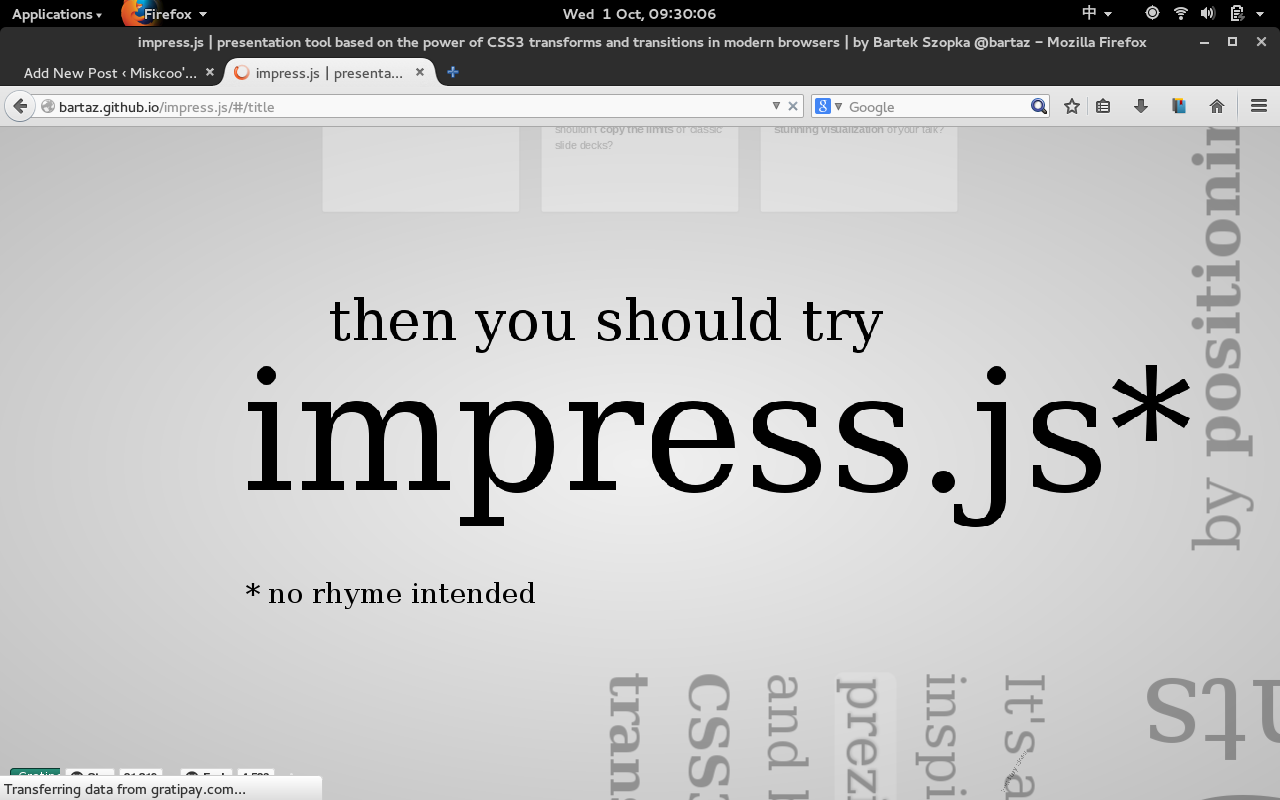
这里有 impress.js 的示例,打开后你将会看到这样的画面

等不及了?那么,我们现在就来制作一个 impress.js 幻灯片
首先要的是基本的 HTML5 结构,以及 impress.js 的包含
<!DOCTYPE html>
<html>
<head>
<title>Miskcoo's Impress.js Demo</title>
<meta content="Content-Type" charset="utf-8" />
<link href="http://bartaz.github.com/impress.js/css/impress-demo.css" rel="stylesheet" />
</head>
<body>
<div class="impress-not-supported">
</div>
<div id="impress">
</div>
<script src="http://bartaz.github.io/impress.js/js/impress.js"></script>
<script>impress().init();</script>
</body>
</html>这里的 CSS 文件用的是官方例子中的,当然你也可以自己定制,然后在文档末尾,包含了 impress.js 的 Javascript 脚本,之后调用 [ccie_html]impress().init();[/ccie_html] 来初始化整个幻灯片
中间的 [ccie_html]<div class="impress-not-supported"></div>[/ccie_html] 以及 [ccie_html]<div id="impress"></div>[/ccie_html] 分别是当浏览器不支持 impress.js 的时候显示出的信息以及幻灯片的容器(也就是所有的幻灯片都放在里面
要添加一张幻灯片,你只需要在容器内加上一个 [ccie_html]<div class="step"></div>[/ccie_html] 即可,每个 [ccie_html]div.step[/ccie_html] 里的内容都是一张幻灯片,它可以有一些额外的属性来指定它的位置(在 impress.js 中,幻灯片的位置是处于三维空间中的)
| data-x data-y data-z |
幻灯片的坐标,以像素为单位 |
| data-rotate data-rotate-x data-rotate-y data-rotate-z |
幻灯片的旋转 |
| data-scale | 幻灯片的大小,如果是 3,那就是按照原来的小缩小 3 倍,或者理解成屏幕放大了三倍 |
好,现在来添加几张幻灯片
<div class="step" data-x="0" data-y="0">
这是第一张幻灯片,坐标是 (0, 0) 会出现在屏幕中间
</div>
<div class="step slide" data-x="1500" data-y="0">
这是第二张幻灯片,当切换的时候,屏幕会平滑地从 (0, 0) 滑动到 (1500, 0)
</div>
<div id="overview" class="step" data-scale="3"></div>第二个幻灯片多了一个叫做 slide 的类,这是在 impress-demo.css 里定义的,效果就和官方样例左上角那三张白色的幻灯片一样
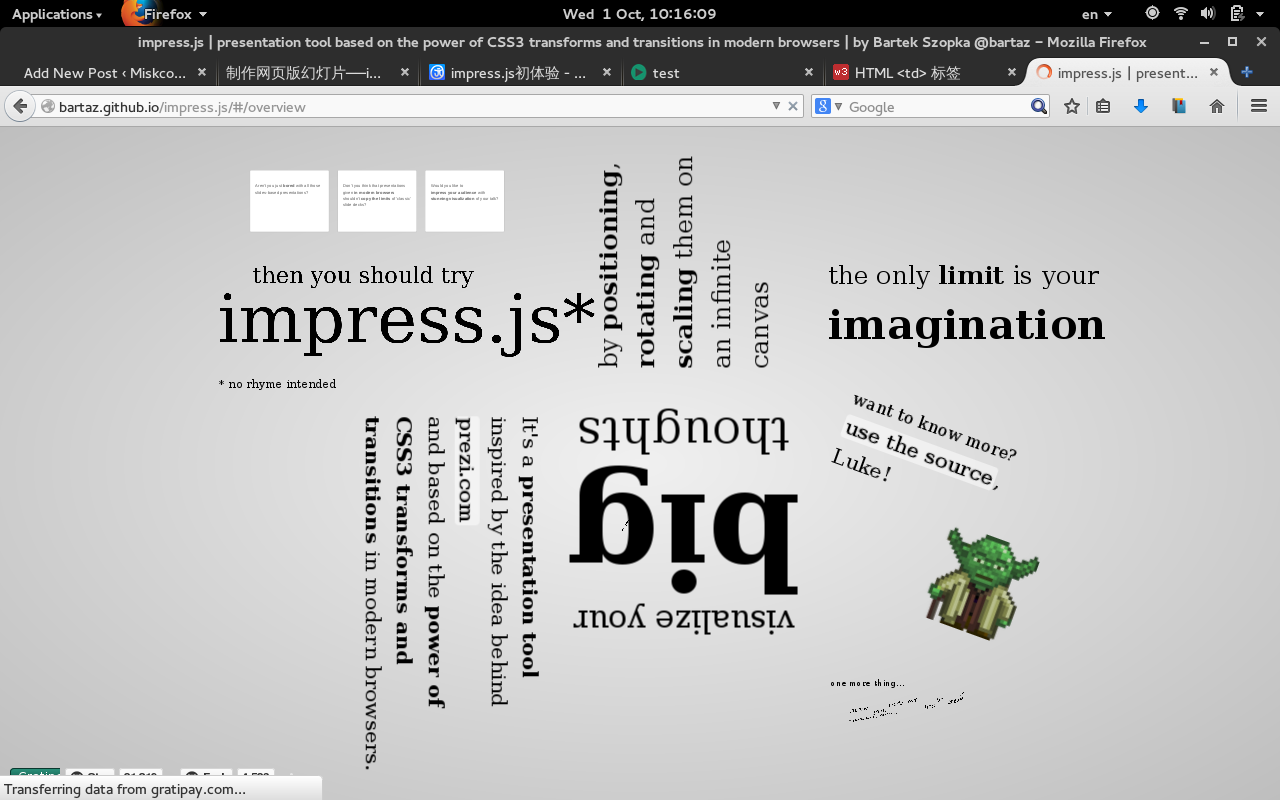
最后的那个 [ccie_html]div#overview[/ccie_html] 是将全部的幻灯片显示,做一个总览,效果类似这样

我们还可以把幻灯片旋转,在过渡的时候会有很炫的效果
<div class="step" data-x="1500" data-y="1500"
data-rotate-x="45" data-rotate-y="30" data-rotate-z="60">
这就是一个旋转了的幻灯片
</div>如果你把 [ccie_html]data-rotate-x[/ccie_html] 之类的改成一个几千的值,那么它就会旋转好多圈
不知道你有没有注意到,调用完 [ccei_js]impress()[/ccei_js] 返回的是一个类,实际上,你可以用一个变量来存储它,这个返回值可以用来控制幻灯片的播放,它有几个好用的成员函数
| init() | 初始化 impress.js 幻灯片 |
| prev() | 往前跳转一个幻灯片 |
| next() | 向后跳转一个幻灯片 |
| goto(step_id) | 跳转到 step_id 这个幻灯片 |
最后,和官方示例里说的一样 “The only limit is your imagination”
-
2015-06-10 11:00:28bailm (#1)Hi,你知道怎么让impress每一步都居左演示吗?就是贴着浏览器的最左边框,如果你知道的话,能告诉我怎么实现吗? Thnx for you. 我的邮箱:[email protected]
-
2015-06-10 11:51:06miskcoo (#2) reply to话说什么叫贴着浏览器的最左边框?是每次都是从左边移出去右边移进来么0.0 如果是这样的话,那只要把每个幻灯片的 $y$ 坐标设置成一样就可以了
-
2015-06-10 13:23:57bailm (#3) reply to这里不能发图片,给你发邮件里吧。
-
2017-05-17 21:40:37lzy (#4)能留一个QQ吗?也想搭一个这样的blog,求方法?